Journey to an intelligent Azure Chat Bot - Part 1
In this blog series we build a versatile and useful chatbot based on azure, microsoft bot framework, nodejs, teams, chatgpt. Follow along on the journey

First, I have to mention: As of today, I have no clue yet how to build a chatbot with Microsoft Azure. None of the steps below I have done before - Research will be necessary.
That said - the following are the goals and also the features of the bot built in this blog series. Achieving those goals will certainly facilitate a lot of the daily business:
- Part 1 - Have an Azure Chatbot built in NodeJS
- Part 2 - Deploy the Bot to azure with an automated CICD pipeline
- Part 3 - Integrate the Bot in a Microsoft Teams Channel
- Part 4 - Test how to build multiple choice selections, user intent, dialog flows, prompts and answer validation. Support for Custom API Interactions.
- Part 5 - Test Azure Conversational Language Understanding (CLU)
Part 1 - Content
Introduction
For quite some time, I planned to take some time and get more experience in chatbot development. Like already mentioned, I don't have yet much experience in this field, but I know which features I would like to see in the bot.
If you're new to the topic as well and also know Node.js already, then you can follow along this blog series and explore the azure chatbots with me.
I will share and link the source code used in this blog series. Part of the blog will be only for opensight.ch free members. So sign up and stay up to date with our posts.
We're also going to integrate with ChatGPT, just because it is all the hype right now. Here are some initial links for research that I checked before starting the project:
Development Environment
I will use the following setup:
- A Macbook Pro
- NPM: '8.19.2'
- Node: '18.12.1'
- Knowledge of NodeJS
You can also use other languages to build your bot - VSCode
- An Azure Subscription
The azure resources will generate some minor cost. But I plan to use low scale Resources and also shut them down or temporarily decommission while not working on the bot. But not for the steps we do today in the first blog.
Let's Go - Start Building
First we build the codebase for our bot. Let's go.
We start by installing the bot builder generator for Java Script by Microsoft and then generate a bot.
# install bot builder
npm install -g generator-botbuilder
# generate a bot
yo botbuilder
# open the project
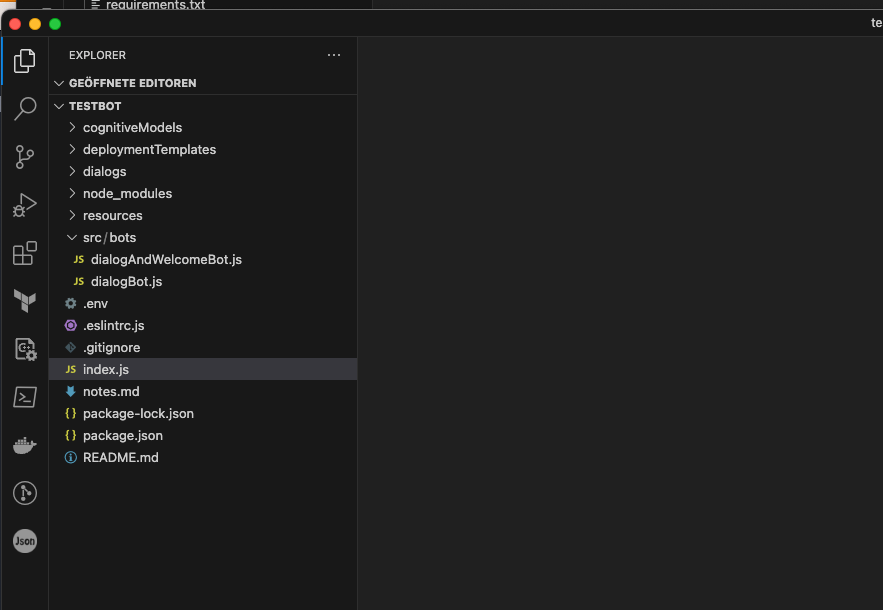
code .I picked a "core bot" and "javascript". So that is how my basic project looks right now. The bot itself i moved to "src/bots" - other than that all default...

Under "deploymentTemplates" it seems to have generated some Azure Resource Manager (ARM) templates useful for later deployment on azure.
In the "dialogs" folder i find the mainDialog.js, which in term uses the bookingDialog.js. Very nice, it seems microsoft has given here already some sample code that can lead a conversation in order to book an imaginary flight.
It also has some Code built in already for LUIS language detection. We won't use it though because it's soon deprecated. We will be using Conversational Language Understanding (CLU) later in the blog series.
Starting the bot
I downloaded the bot emulator from here.
Then started my bot ("npm start") that we just created and it came up on port 3978:
npm start
> testbot@1.0.0 start
> node ./index.js
(node:99354) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated.
(Use `node --trace-deprecation ...` to show where the warning was created)
restify listening to http://[::]:3978
Get Bot Framework Emulator: https://aka.ms/botframework-emulator
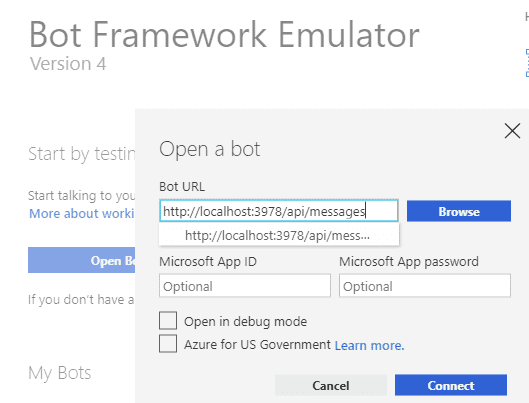
To talk to your bot, open the emulator select "Open Bot"So in the emulator i clicked "open bot" and connected to:
"http://localhost:3978/api/messages"
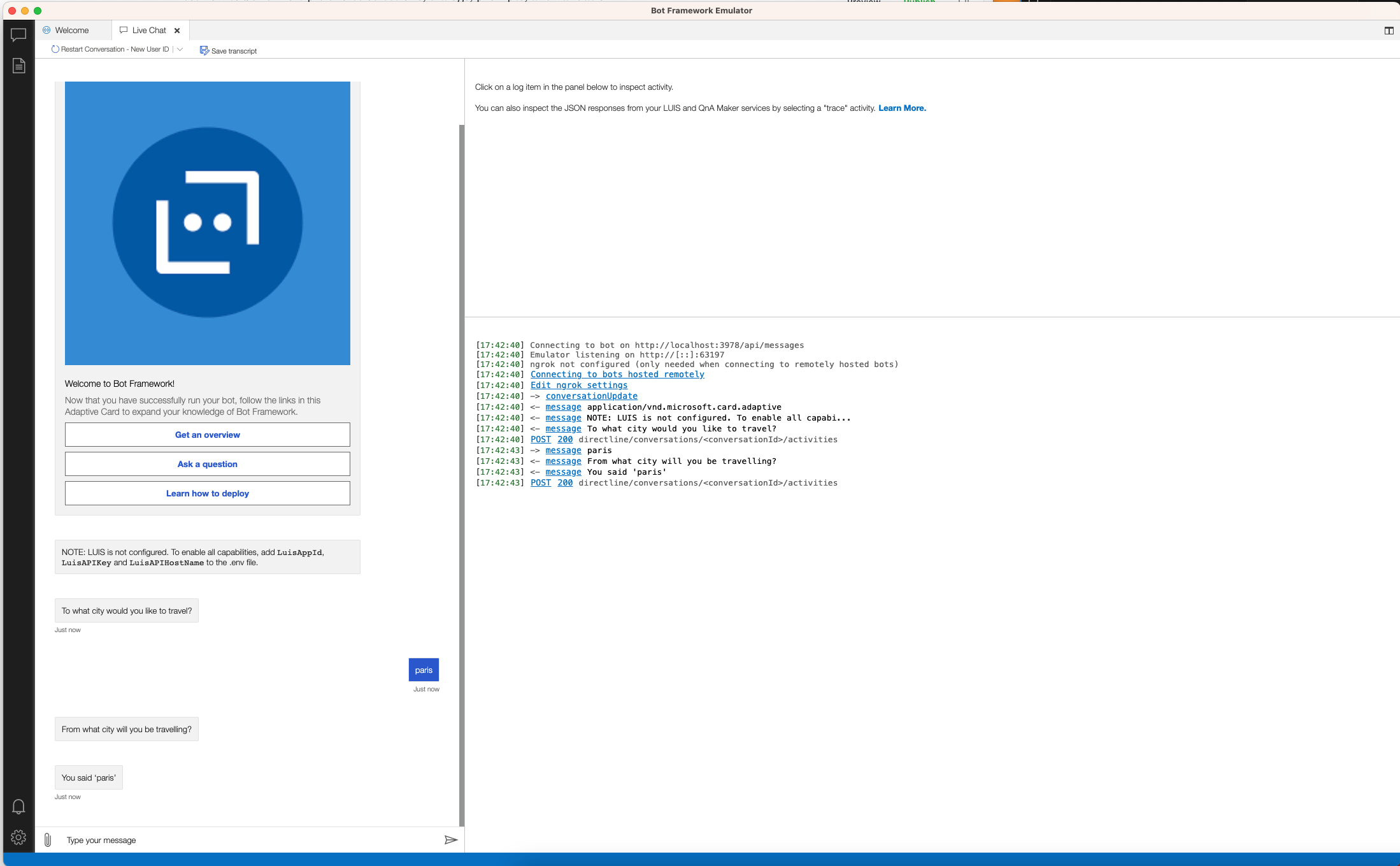
So far so good the initial setup seems to be working. I was playing around with the prebuilt booking dialog / conversation.

Like seen before in the code (dialogs folder), this bot can have some conversation with me to book a flight. It asks "To what city would you like to travel?" - you can enter "paris" and "london" as destination and also give a date. It will then reply with a confirmation and restate the information that was entered.
Conclusion
Well well. with that, our first goal "Have an Azure Chatbot built in NodeJS" is already achieved. That was easy, altough I must say I don't have yet much understanding of the dialog setup. But that's for another day and for the next parts of our blog series